
在學習 TypeScript 的過程中,除了看官方文件以外,也會觀看許多免費資源,例如:前輩無私分享的鐵人文章、保哥的電子書等
若你想知道更進階的內容,可以看 Maxwell Alexius 大大的 TypeScript 系列文章 ,雖然年代久遠,但內容是個人目前看過寫的數一數二詳盡而且扎實的,當然字數也是數一數二多的啦XD
那除了基礎知識的輸入,實作也很重要,今天要推薦 TypeHero 這個網站,它也是個不錯的學習資源~ 千萬別錯過!!
TypeHero 是一位 Netflix 的資深工程師所開發的開源專案
你可以把它想成是 TypeScript 版的 Leecode,上面從簡單到困難的 TypeScript 題目都有!但更準確來說 TypeHero 會更側重在學習的面向
以「TypeScript Foundations」中的 12 道題目來說,主要是在練習型別的系統的基本觀念。像是「原始資料型別」、「型別別名」、「字串字面量型別」、「索引簽名」、「typeof」等
只要有 Github 帳號,登入後就可以開始刷題了
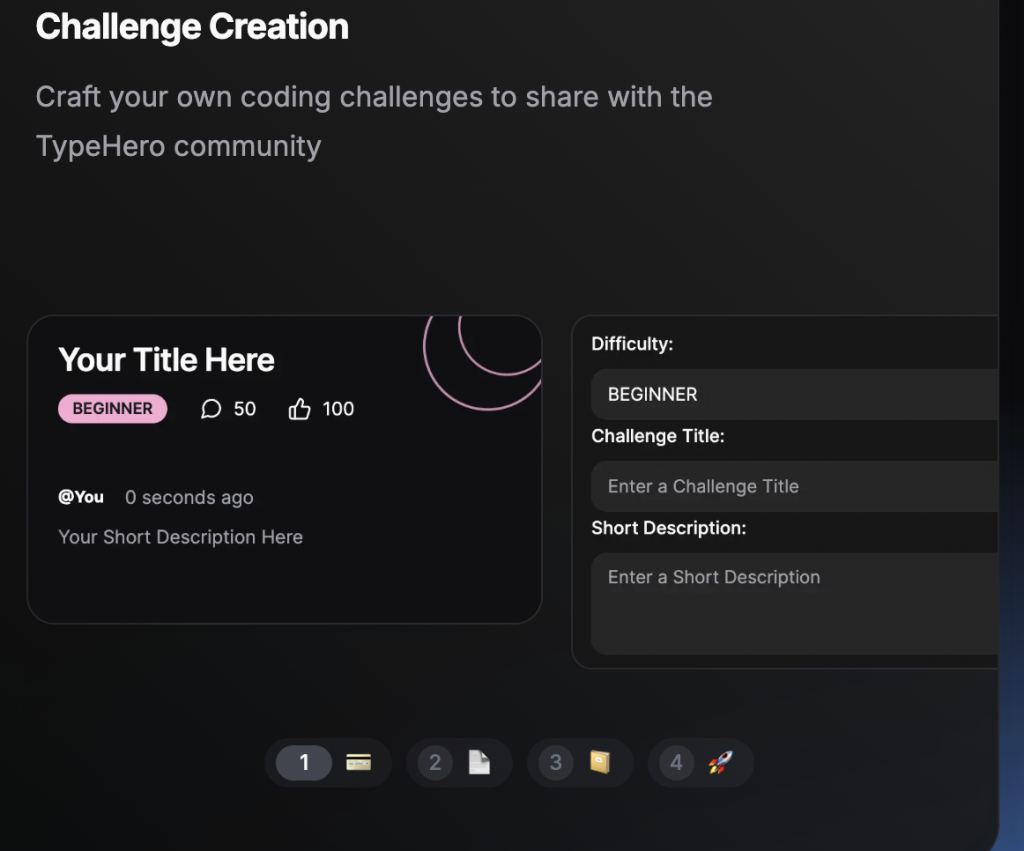
適合新手: Tracks > TypeScript Foundations 的 12 道基礎題目適合泛型新手:Explore > Great for Beginners 想多練習更多初階泛型應用可以試試看 Beginner 裡的 14 道初階泛型題目適合寫過 1 年經驗的 TypeScript 開發者:Explore > Easy適合中階開發者:Explore > Medium除了可以刷題,你還可以自己出題目分享給大家來寫,是不是很酷啊~
當然你也可以去寫別人出的題目
TypeHero 網址 https://typehero.dev/
GitHub 開源專案 https://github.com/typehero/typehero

「Index Signatures 索引簽名」在本次鐵人賽裡沒有獨立一篇文介紹它,但我們曾有在其他天的範例裡看到它的身影,「Index Signatures 索引簽名」是處理物件結構時很好用的一個小技巧,讓我們可以更彈性的新增屬性
題目連結: https://typehero.dev/challenge/index-signatures
以下是題目內容,有先給了我們物件的內容
我們要對以下這些物件的屬性名稱和值來定義型別註釋
const groceryList: GroceryList = {
carrots: 5,
potatoes: 12,
sweetPotatoes: 2,
turnips: 1,
parsnips: 1,
beets: 10,
radishes: 2,
rutabagas: 1,
onions: 3,
garlic: 2,
// @ts-expect-error intentionally invalid because the value is a string, not a number
shouldError: "because it's a string",
// @ts-expect-error intentionally invalid because the value is a boolean, not a number
shouldAlsoError: true,
};
const inappropriateActionBySituation: InappropriateActionBySituation = {
funeral: [
'excessive laughter',
'bringing up personal achievements',
'insisting everyone joins you in loudly singing the 1991 Queen track "The Show Must Go On"',
],
medicalDiagnosis: [
'jokes about American healthcare',
'arguing that WebMD says otherwise',
'doomscrolling twitter instead of listening',
],
leetcodeInterview: [
'praise of CSS',
'citing XKCD comics by number from memory',
'use of emojis in whiteboard exercises followed by pontificating about your deep knowledge of UTF-16',
],
friendExperiencingHeartbreak: [
'victory dance because you hated their S.O.',
'offers to turn on the 1999 cinematic masterpiece, The Mummy, with Brendan Fraser and Rachel Weisz',
],
// @ts-expect-error intentionally invalid because the value is a string, not a string array
romanticDate: 'checking your phone incessantly for a new Primeagen video to drop', // cspell:disable-line
};
const charactersById: CharactersById = {
1: {
id: 1,
name: 'Rick Sanchez',
status: 'Alive',
species: 'Human',
},
2: {
id: 2,
name: 'Morty Smith',
status: 'Alive',
species: 'Human',
},
3: {
id: 3,
name: 'Summer Smith',
status: 'Alive',
species: 'Human',
},
4: {
id: 4,
name: 'Beth Smith',
status: 'Alive',
species: 'Human',
},
5: {
id: 5,
name: 'Jerry Smith',
status: 'Alive',
species: 'Human',
},
// @ts-expect-error string keys are not allowed
unity: {
id: 6,
status: 'Alive',
species: 'Hive Mind',
},
};
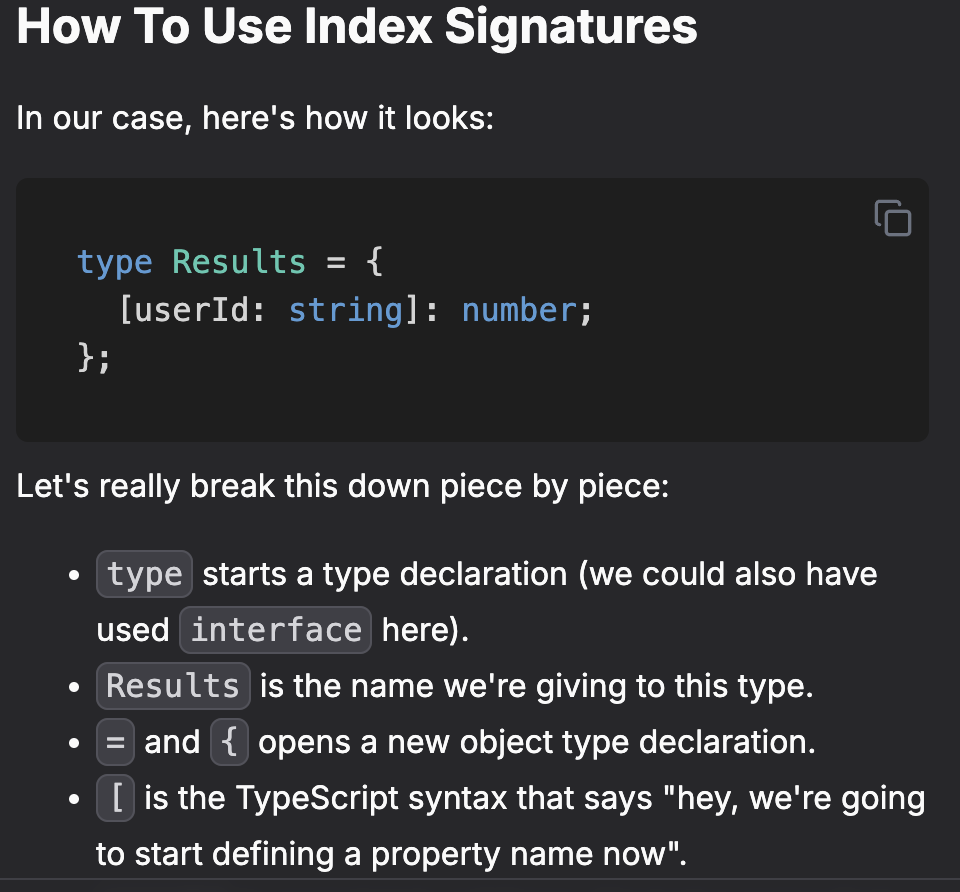
首先,我們可以定義一個 Index Signature,使用以下範例做說明:
[propName: string]: number 外面用 [] 包住
propName :代表屬性名稱 (key) ,名稱可自定義,如改為 [key: string], 效果是一樣的: string :代表屬性名稱 (key) 的型別: number:代表值 (value) 的型別題目也會針對這題的主題去做解釋,這也是為什麽我會說 TypeHero 更側重在學習的面向
在作答區有事先把某些 type 定義好了,只需要使用 Index Signature 去讓值可以符合型別定義的規則
答案為
type GroceryList = {
[item: string]: number
};
type InappropriateActionBySituation = {
[situation: string]: Array<string>;
};
type Character = {
id: number;
name?: string;
status: string;
species: string;
}
type CharactersById = {
[id: number]: Character;
};
個人蠻喜歡 TypeHero 的一個地方是它循序漸進的學習安排,把型別系統拆解成很多小知識點幫助吸收,讓你在學習上比較不會有太大的負擔,而且 easy 的難度普遍不會太高。前兩篇文是在實作 todo list,這種就比較偏向整合型的驗收,如果知識點不齊全寫起來會有困難或是無法深入, 讓 TypeHero 成為你學習的助力吧
